What's new for

Register today for the best prices & hotel options (and enter to win a special prize)!
Join us for the largest independent gathering of the Microsoft Business Applications ecosystem for only $1,199 (save $500) if you register now. Bringing your team? Take advantage of special savings for groups of 5 or more.
Copilot Podcast: AI, Microsoft Copilot, and Strategic Partnerships
Microsoft will partner with G42 to further AI innovation in the United Arab Emirates. Aaron Back shares details in the latest episode of the "Copilot …
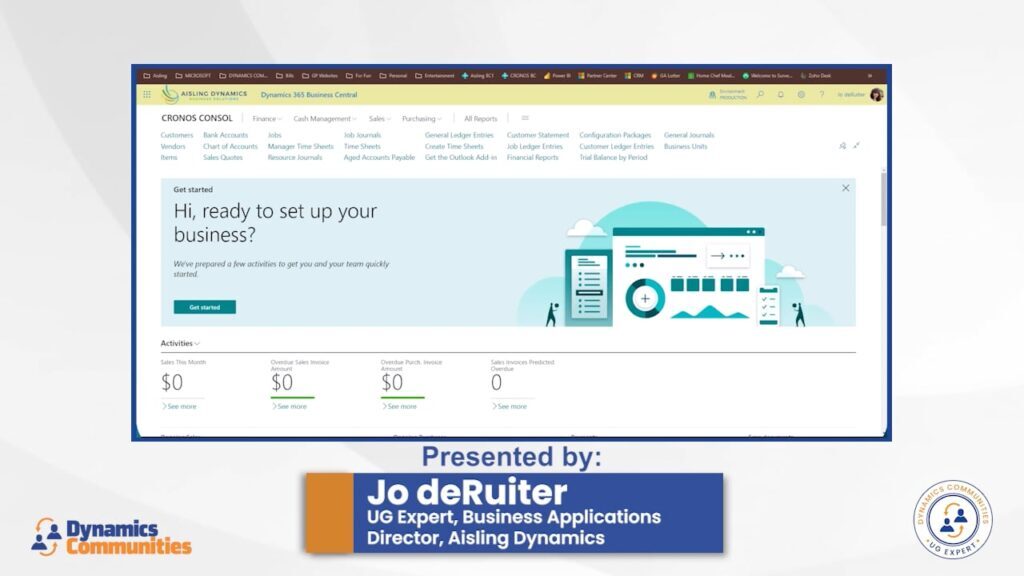
How to Change the Display of Business Central to Dark Mode
UG Expert Jo deRuiter explains how to use Business Central in dark mode, through the experimental features of Chrome.
2 New Updates Coming to Power Automate
What's new in Power Automate? UG Expert Heidi Neuhauser shares two exciting features being added to the system, as per the 2024 Release Wave 1.
Academy Preview: Dynamics 365 CE: Strategies for Leaders
Join Geoff Ables and Tricia Desso-Cox at their Summit NA Academy Class to discover leadership strategies and insights designed to maximize the ROI of …
Microsoft Fabric Q1 New Features
UG Expert and Microsoft MVP Pablo Moreno shares his top features for Microsoft Fabric which came out at the end of Q1.
Copilot Podcast: Understanding SLMs and Multimodal AI Models
Large language models, small language models, and Multimodal AI models — what's the difference? Aaron Back breaks it down in the latest "Copilot Pod…
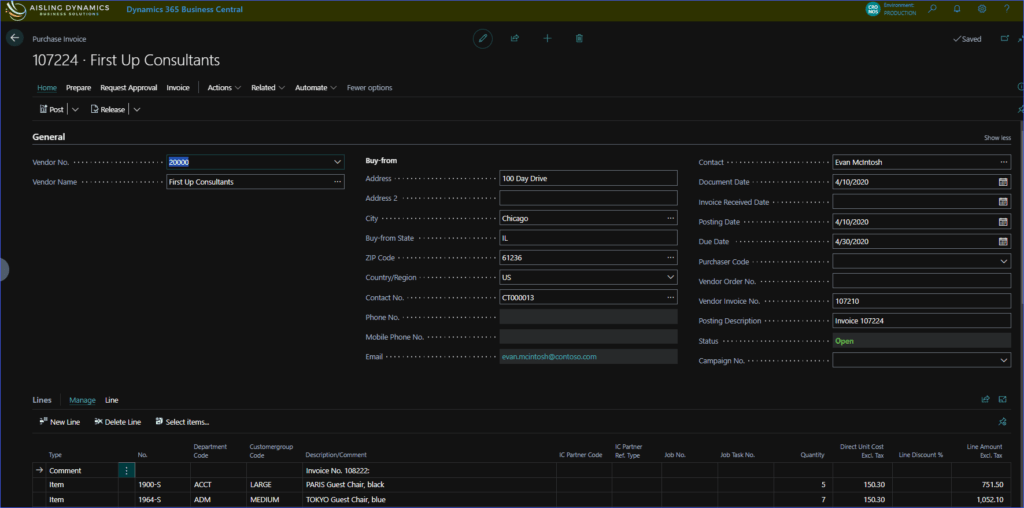
Business Central 2024 Release Wave 1: Bank Reconciliation and Copilot
Microsoft MVP and UG Expert Kim Dallefeld explores how Copilot can be utilized for bank reconciliations in Dynamics 365 Business Central.
Setting Up, Using, and Reporting on Consolidations in Business Central
Take 10 minutes to learn from UG Expert Jo deRuiter how you can set up, use, and report on consolidations in Business Central.
Academy Preview: Mastering Power Automate for Business Central
Register for this Academy Class to learn how to boost productivity in Business Central by leveraging Power Automate.
Copilot Tip of the Week: Working with Intelligent Recap Inside Microsoft Teams
In this "Copilot Tip of the Week," AI Expert Aaron Back details the AI-powered Intelligent Recap capability inside of Microsoft Teams Premium.
The Project Card in Business Central
UG Expert Robb Delprado explains the functionality of the new "Project Card" in Business Central.
Getting Creative with Payments Across All User Groups
Paystand's David Gersten joins "Inside Dynamics Communities" hosts to discuss customer stories and the company's solutions for Microsoft biz apps.
Copilot Podcast: Microsoft Announces AI Hub in London, ‘Microsoft AI London’
Microsoft recently announced its "Microsoft AI London," an AI Hub which brings Copilot from the digital world to the physical.
SSMS 20 – SQL Server Management Studio
UG Expert Kerry Hataley breaks down the latest release of SQL Server Management Studio - SSMS 20 in his latest post.
Using Item References in Business Central
With the Item Reference page, Business Central users can tie their item numbers to a customer or vendor's item numbers. UG Expert Dave Wiser explores …
Copilot Podcast: AI PCs and Microsoft Copilot
Intel recently announced its AI PCs, which come with Copilot, brining AI closer to the end-user and their devices.
How CRM Admins Can Utilize Power Automate
UG Expert Heidi Neuhauser explains how to leverage Power Automate to extend CRM information to Microsoft Teams.
Enabling Release Wave 1 Updates in Power Platform
What's new in the Power Platform? Tune into the latest video from UG Expert Kylie Kiser to get the Release Wave 1 highlights.
Exploring Personalization and Views in Dynamics 365 Supply Chain Management
In today's data-driven world, personalization is essential to navigate your digital space effectively. UG Expert Crystal Ahrens explores personalizati…
How Copilot and AI are Driving the Automotive Industry
In this post, AI Expert Aaron Back shares how data, AI, and Copilot intersect with the auto industry and delivers innovation for Honda.

San Antonio, TX
October 13-17, 2024
Spring Break Fiesta All-Access
Attendee Pass Register Now For Only $1,599
Latest Copilot Episode

Copilot Podcast: AI, Microsoft Copilot, and Strategic Partnerships
Microsoft will partner with G42 to further AI innovation in the United Arab Emirates. Aaron Back shares details in the latest episode of the "Copilot Podcast."